要約:Mathematica グラフィックス入門となるグラフィックス・プリミティブTextの表示について解説する。
グラフィクス・プリミティブの表示
グラフィクス・プリミティブを表示するには、これまで説明してきたプログラム1の様にGraphicsだけで図1を表示してくれます。
<<プログラム1>>
Graphics[{Red, Text[Style[“A”, {“chicago”-Bold”, 96}], {0, 0}]}]

図1:Graphicsによる表示
これまで表示には、もう1つ、Showも使っていました。Showには大きく2つの機能があり、1つはGraphicsで出来た図にプログラム2の様に変更を加える場合です。プログラム2では外枠を別に描いています。もう1つについては、後ほど説明します。
<<プログラム2>>
figa=Graphics[{Red, Text[Style[“A”, {“chicago”-Bold”, 96}], {0, 0}]}];
Show[figa, Frame -> True]

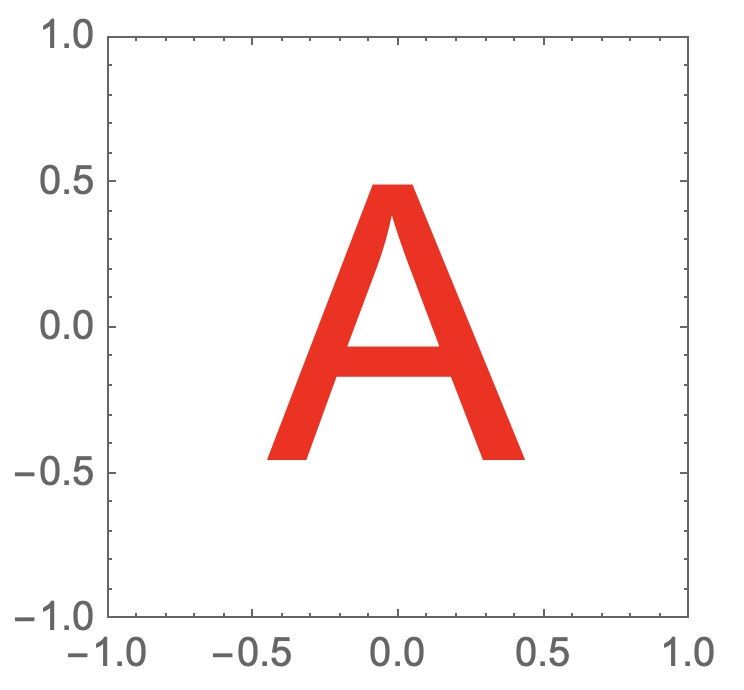
図2:Showによる表示:オプションを変更する場合
複数の図を並べて描く
これまで1つの図を描く場合でしたが、複数の図を描く場合を考えてみましょう。まず、2つを並べて表示したい場合はGraphicsRowを使い、プログラム3と図3の通りです。
なお、縦に並べたい場合はGraphicsColumnを使います。
<<プログラム3>>
figa=Graphics[{Red, Text[Style[“A”, {“chicago”-Bold”, 96}], {0, 0}]}];
figb=Graphics[{Blue, Text[Style[“B”, {“chicago”-Bold”, 96}], {0, 0}]}];
GraphicsRow[{figa, figb}]

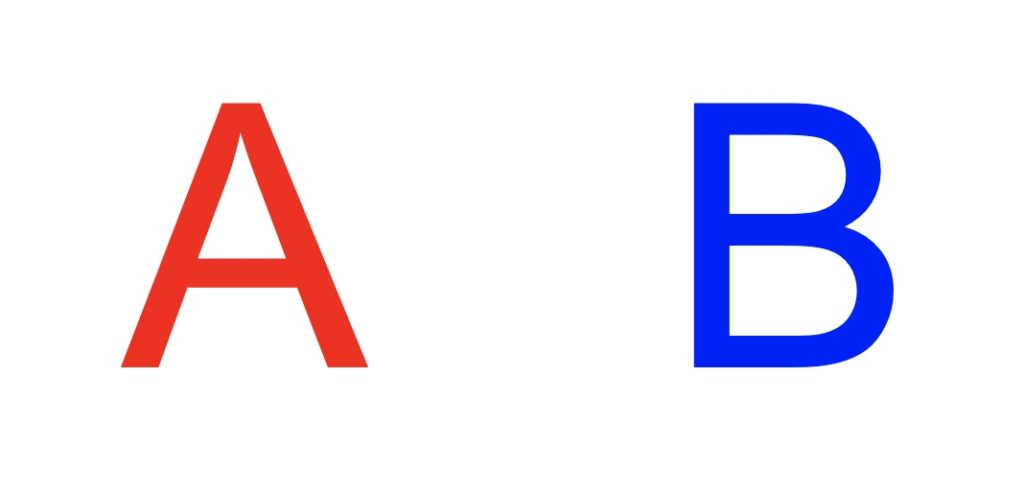
図3:2つの図を並べて表示
行と列と来れば、行列ですが、GraphicsGridを使い、プログラム4と図4の通りです。なお、ここではもう1つ、外枠を加えています。
<<プログラム4>>
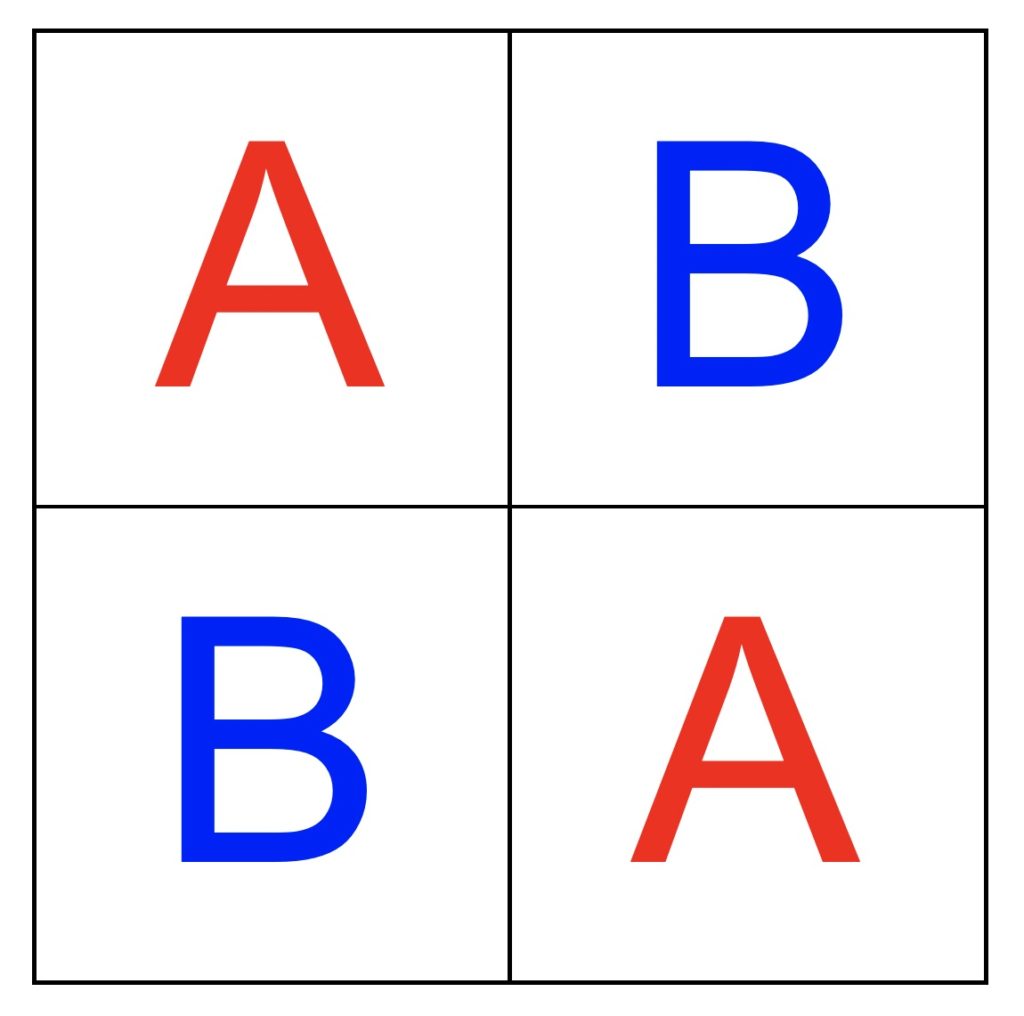
GraphicsGrid[{{figa, figb}, {figb, figa}}, Frame -> All]

図4:図を外枠付きで縦横に並べる
図4 では外枠を付ける装飾を行いましたので、背景に色をつけてみたいと思います。2つ並べた場合はプログラム5と図5の通りです。
<<プログラム5>>
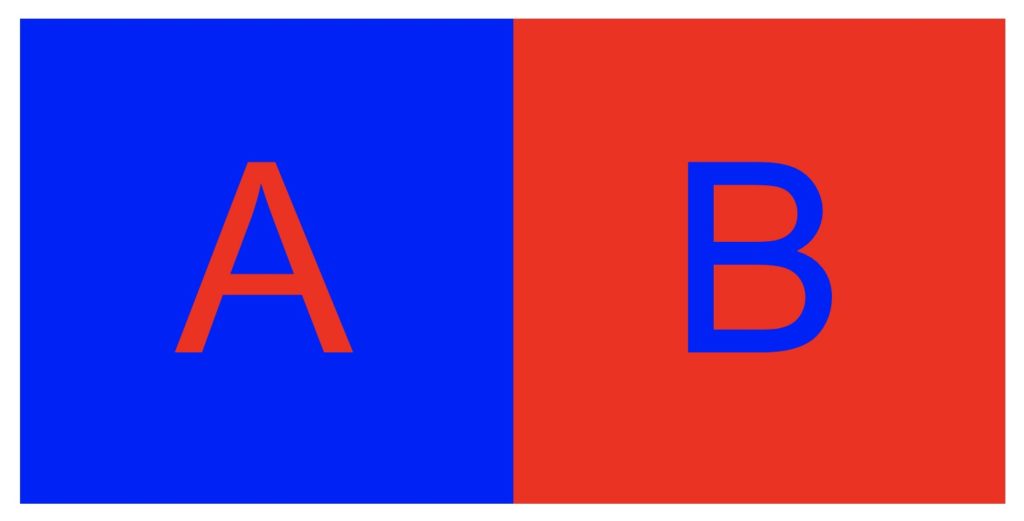
GraphicsRow[{figa, figb}, Background -> {Blue, Red}]

図5:背景色を加えて2つ並べる
縦横に並べる場合を類推して、プログラム6の様にすると図6の様になってしまいました。
<<プログラム6>>
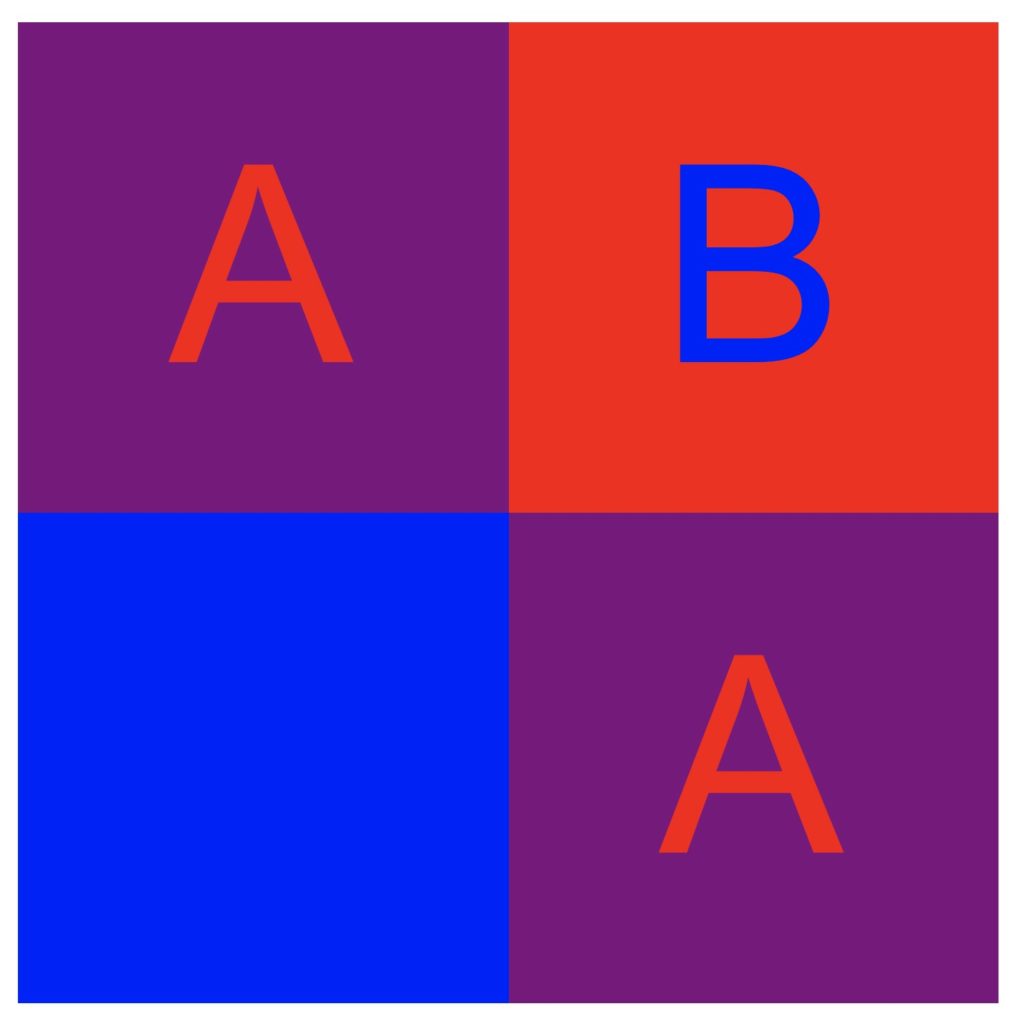
GraphicsGrid[{{figa, figb}, {figb, figa}},
Background -> {{Blue, Red}, {Red, Blue}}]

図6:同様に縦横に背景色を付けてみる
残念ながら類推の通りには行きませんでした。Background -> {{Blue, Red}, {Red, Blue}}では、1行1列のBlueはGridの1行目の色を指定しているそうです。そして、2行1列のRedは1行目の色を示しています。従って、1行1列の背景色は赤と青を混ぜた色になっているわけです。Graphicsのリストと整合が取れていないのには若干の疑問が生じますが、仕様ということでしようのない事でした。
これを解決する方法は、Graphicsを作る時に背景をつけてしまう事です。プログラム7で図7の通りです。なお、図の間にスペースがありますのでオプションで、それを0にする事で白枠が出てこない様にしています。
<<プログラム7>>
figa=Graphics[{Red, Text[Style[“A”, {“chicago”-Bold”, 96}], {0, 0}]}, Background -> Blue];
figb=Graphics[{Blue, Text[Style[“B”, {“chicago”-Bold”, 96}], {0, 0}]}, Background -> Red];
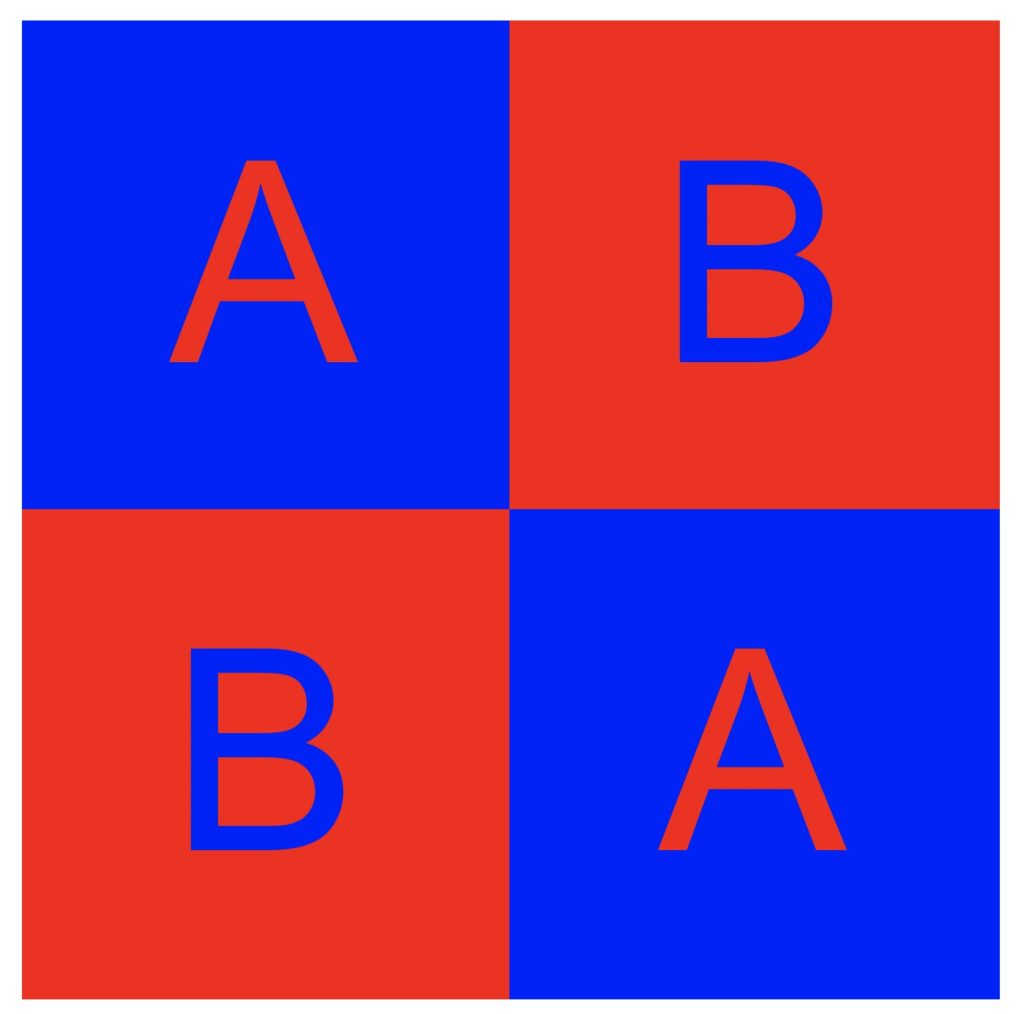
GraphicsGrid[{{figa, figb}, {figb, figa}}, Spacings -> 0]

図7:縦横に背景色を付ける
図を重ねて表示する
並べるという表示法について説明しましたが、表示法には重ねて表示する方法のあります。Showの2つ目の役割が重ねて表示することです。プログラム8ではShow[figa, figb]でfigaの上にfigbが重ねて表示されています。なお、Show[{figa, figb}]とリストにしても同じ結果が得られます。
<<プログラム8>>
figa=Graphics[{Red, Text[Style[“A”, {“chicago”-Bold”, 96}], {0, 0}]}];
figb=Graphics[{Blue, Text[Style[“B”, {“chicago”-Bold”, 96}], {0, 0}]}];
Show[figa, figb]

図8:重ねて表示する
重ねて表示するのですが、図9の様に全体の指定した一部に入れたいという要望もあると思います。その場合はプログラム9の様にRectangleを使い、表示範囲を指定する必要があります。

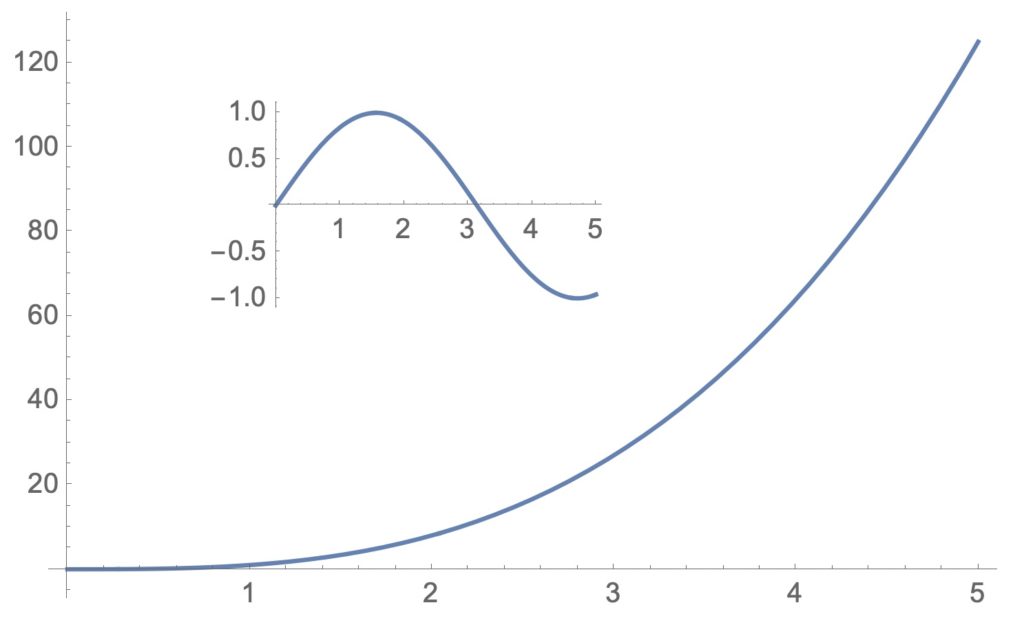
図9:指定した一部分に図を入れる
<<プログラム9>>
Show[Graphics[{Rectangle[{0, 0}, {1, 1}, Plot[x^3, {x, 0, 5}]],
Rectangle[{0.2, 0.3}, {0.6, 0.7}, Plot[Sin[x], {x, 0, 5}]]}]]
最後に思い通りにいかない例ですが、プログラム9と同様にTextを重ねようとした場合です。この場合、Textの大きさが絶対指定であるため、Rectangleで一部の範囲を指定しても、図10のように収まる事が出来ません。Textの大きさは絶対指定であるために試行錯誤にならざるを得ないようです。
<<プログラム10>>
Show[Graphics[{Rectangle[{0, 0}, {1, 1}, figa],
Rectangle[{0.2, 0.3}, {0.6, 0.7}, figb]}]]

図10:Textを重ねが意図通りにならない例
図の表示については、なかなか意図通りにはならない時もありますが、2次元の表示法については、ほぼ網羅できたものと考えています。
参考文献:Mathematicaグラフィックスの入門書
中村健蔵「Mathematicaで絵を描こう」1997東京電機大学出版局
ノートブックのダウンロード
ノートブックを下からダウンロードのページへ行き、ダウンロードできます。但し、ダウンロードのページに入るには、下で問い合わせて、メールしで送られて来るパスワードが必要です。なお、ダウンロードのページでノートブック全てが管理されています。つまり、1度メールを送れば、その他の記事のノートブックもダウンロード出来ます。さらに新しい記事をアップロードした際にお知らせいたします。また、ノートブックは配布可能ですので、Mathematicaを使っている友人等で興味のある方に配布して下さい。
パスワードが必要な方は、下の問い合わせからメールをお送りください。
なお、新しい記事をアップロードした際にお知らせいたします。また、お名前、メールアドレスはサーバーに残さず、管理していますので、ご安心ください。