要約:Mathematica グラフィックス入門となる文字列のグラフィックス・プリミティブについて解説する。
文字列のグラフィクス・プリミティブ
テキストを表わすグラフィクス・プリミティブText[]がある。
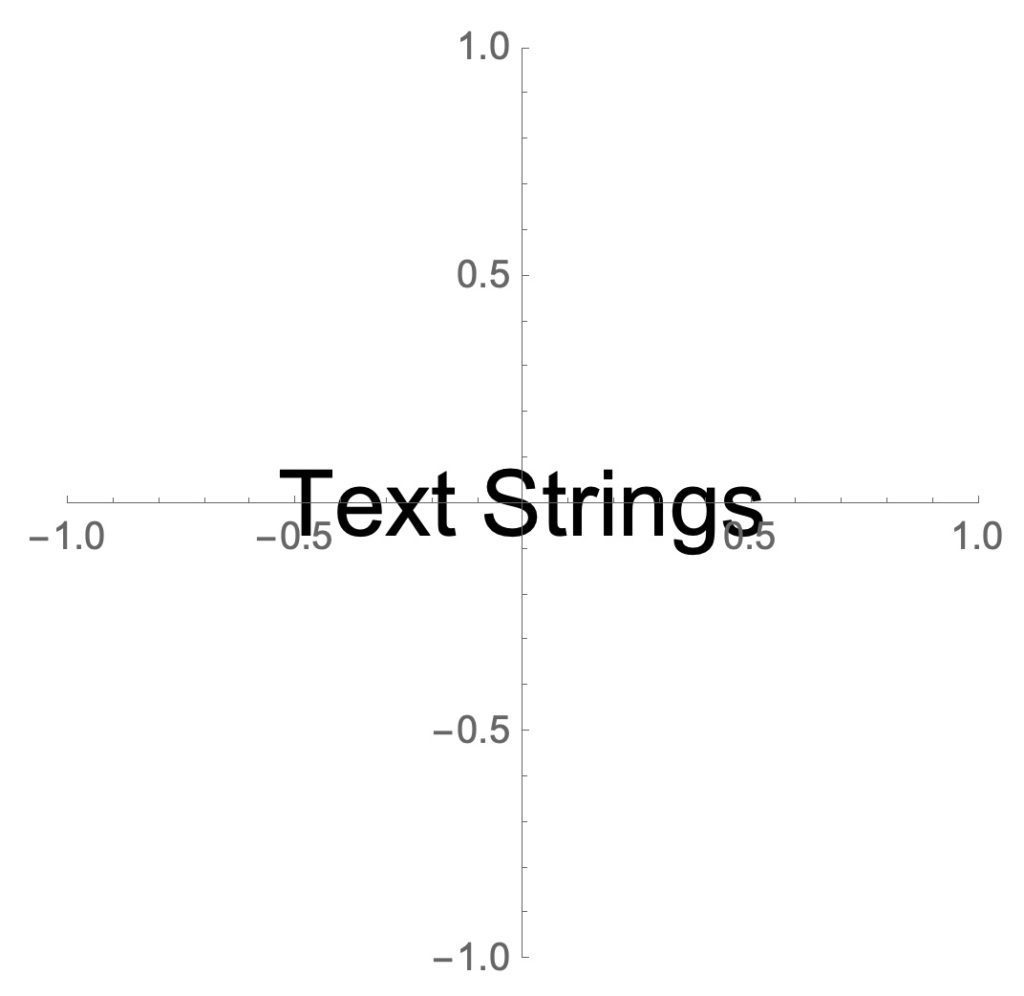
これは、Text[“String”,{x,y}]の形式で点{x,y}を中心として配置されたテキスト”String”を表わす。ところで、このとき文字の上下左右の中央が、点{x,y}と一致する。つまり、図1となる。

図1:テキストの基本配置
<<プログラム1>>
Show[Graphics[Text[“Text Strings”,{0,0}]],
PlotRange->{{-1,1},{-1,1}},Axes->True]
それでは、テキストの左下隅に点{x,y}を持ってきたいといった場合はどうすればいいだろうか。この場合、Text[“String”,{x,y},{p,q}]の形式で{p,q}の値を変化させることで達成できる。pが左右、qが上下を決める。
表:pqに応じるテキスト位置の制御
| p | q | |
| 1 | 右 | 上 |
| 0 | 中央 | 中央 |
| ー1 | 左 | 下 |
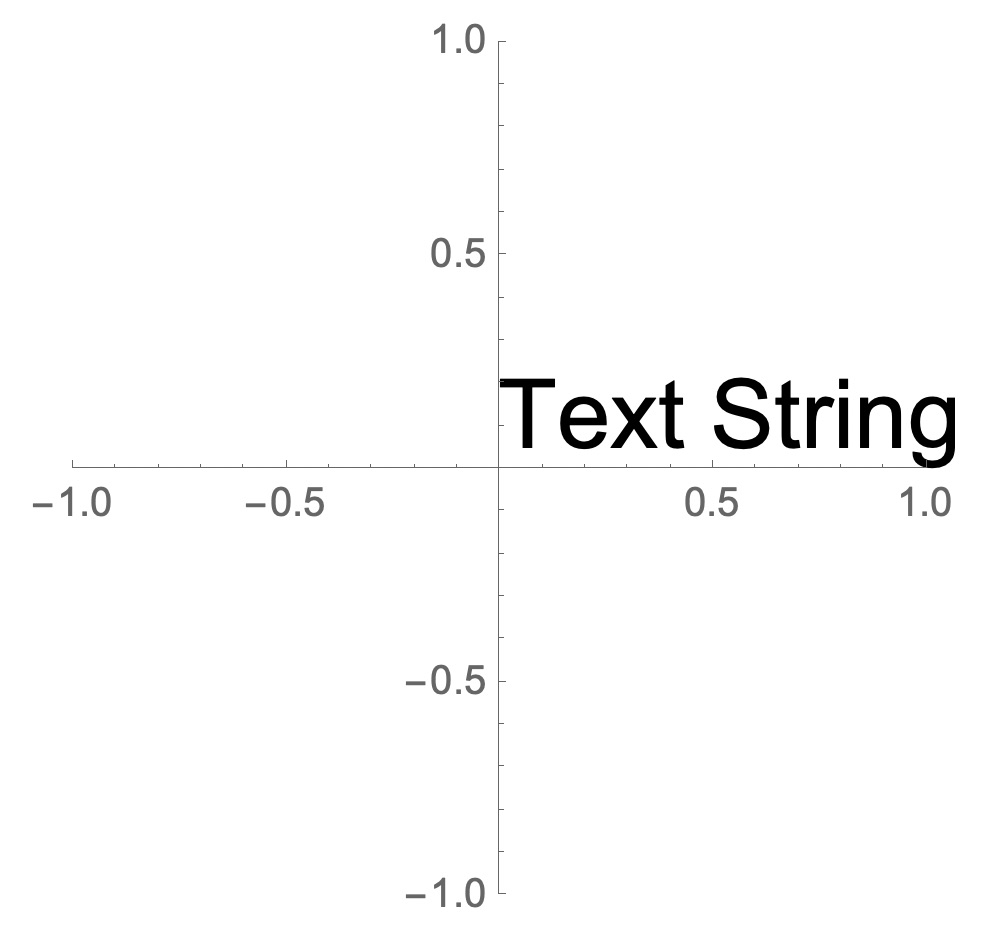
テキストの左下隅に点{x,y}を持っていきたい場合、上の表に従うとpqの値をそれぞれ-1にすればいいことが分かる。

図2:テキスト位置の制御
<<プログラム2>>
Show[Graphics[Text[“Text Strings”,{0,0},{-1,-1}]],
PlotRange->{{-1,1},{-1,1}},Axes->True]
テキストの回転
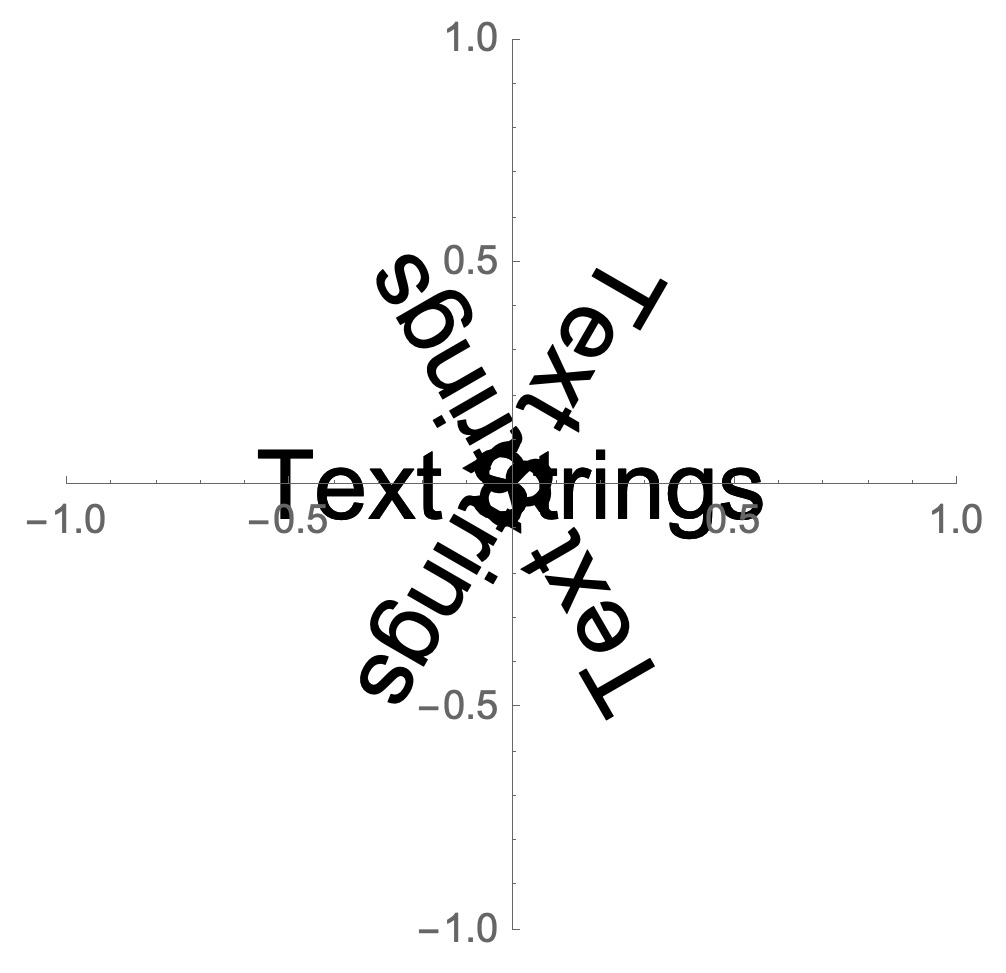
また、Text[“String”,{x,y},{p,q},{s,t}]の形式で{s,t}の値を変化させることでテキストを回転させることもできる。このとき{s,t}として{Cos[θ],-Sin[θ]}を使えば、θの値に応じて時計回りに回転させることができる。例えば上から下へ読む垂直のテキストは、90度回転させればいいので、{Cos[Pi/2],-Sin[Pi/2]}={0,-1}を{s,t}として与えればいいことが分かる。

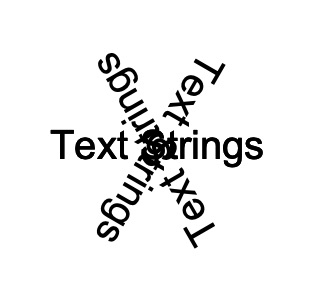
図3:テキストの回転
<<プログラム3>>
Show[Graphics[
Table[Text[“Text Strings”,{0,0},{0,0},{Cos[t],-Sin[t]}],{t,0,2Pi,2Pi/3}]],
PlotRange->{{-1,1},{-1,1}},Axes->True]
フォントを変える
テキストについても見栄えを考慮した場合には、フォントの種類、大きさ、タイプフェースや陰影(色)などが属性として考えられる。それらを変化させるためには、次の2つの方法が考えられる。
その1:デフォルトフォント自体を変える。
1つのプログラムの中で、1種類のフォントだけを使う場合には、プログラムの中でデフォルトフォント自体を変えてしまうことができる。
<<プログラム4>>
Show[Graphics[Table[Text[“Text Strings”,{0,0},{0,0},
{Cos[t],-Sin[t]}],{t,0,2Pi,2Pi/3}]],
PlotRange->{{-1,1},{-1,1}},
DefaultFont->{“Geneva-Plain”,24}]

図4:DefaultFontによる字体の指定
なお、デフォルトフォントを変更する方法には、大域変数$DefaultFontに直接、値を代入する方法もある。しかし、この場合には、上の場合のように1つのプログラムの中だけでなく、プログラム5にあるように変更後の作図全体に影響するので、注意が必要です。。
<<プログラム5>>
$DefaultFont(*デフォルトフォントの確認*)
{Courier, 10.}
$DefaultFont={“Geneva-Plain”,24}(*変更*)
{Geneva-Plain, 24}
Show[Graphics[
Table[Text[“Text Strings”,{0,0},{0,0},
{Cos[t],-Sin[t]}],{t,0,2Pi,2Pi/3}]],
PlotRange->{{-1,1},{-1,1}}](*作図*)
$DefaultFont={Courier, 10}(*元に戻す*)
{Courier, 10.}
その2:字体を1つの図の中で何回か変化させる場合には、Style[]でテキストを定義して使う。
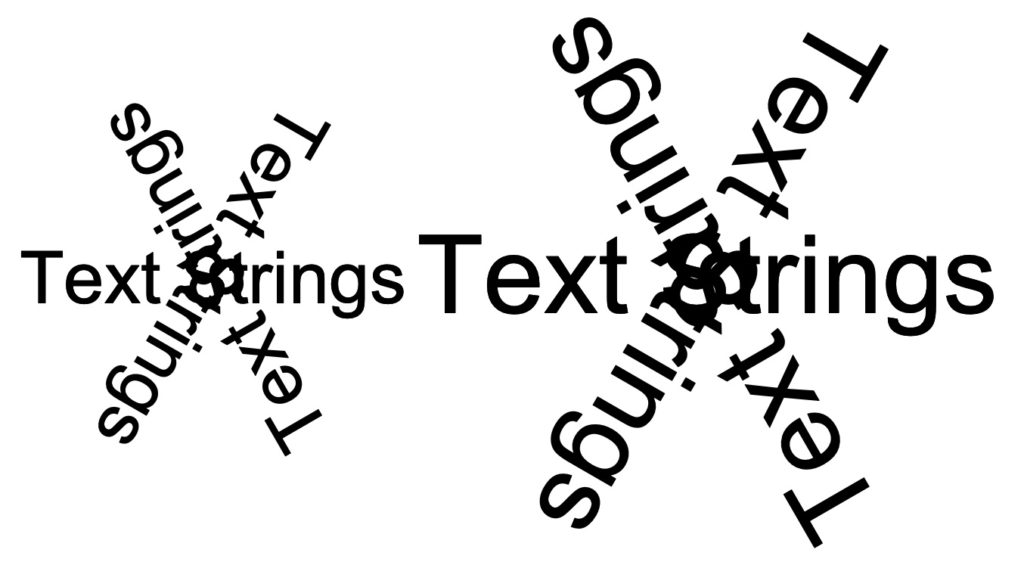
<<プログラム6>>
Show[Graphics[{
Table[Text[Style[“Text Strings”,{“chicago-Bold”,24}],
{0,0},{0,0},{Cos[t],-Sin[t]}],{t,0,2Pi,2Pi/3}],
Table[Text[Style[“Text Strings”,{“Geneva-Plain”,36}],
{1,0},{0,0},{Cos[t],-Sin[t]}],{t,0,2Pi,2Pi/3}]}],
PlotRange->{{-.5,1.7},{-1,1}}]

図5:Styleによる字体の指定
また、陰影(色)は、テキストの前で色関数により指定できる。

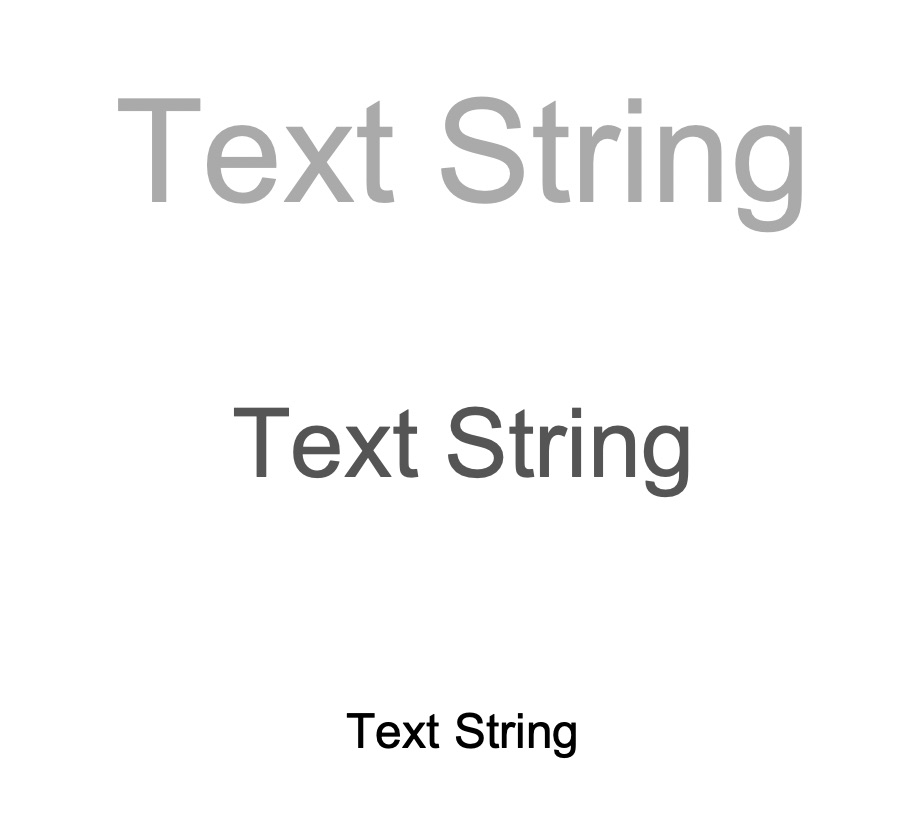
図6:テキストの陰影(色)を変化させる
<<プログラム7>>
Show[Graphics[Table[{GrayLevel[(i-1)/3],
Text[Style[“Text Strings”,{“chicago-Bold”,12i}],
{0,i},{0,0}]},{i,1,3}]],PlotRange->{{-.5,0.5},{0,4}}]
面白い例
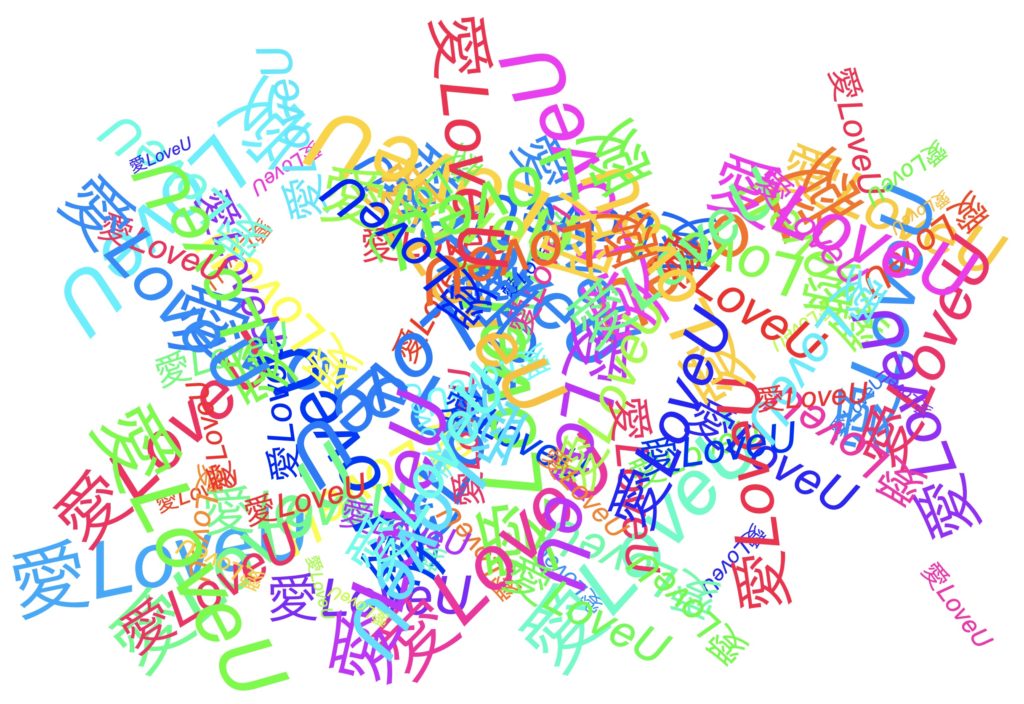
以前のバージョンでは日本語の場合、縦または斜めの文字が文字化けしてしまう事があった。最近は起こらないことと面白い例として「愛LoveU」を大きさ、色、角度を変えて100個表示してみた。

図7:文字列のランダム表示
<<プログラム8>>
Graphics[Table[
Text[Style[“愛LoveU”, Hue[RandomReal[]], Italic,
RandomInteger[{10, 50}]], RandomReal[1, {2}], Automatic,
RandomReal[{-1, 1}, {2}]], {100}], AspectRatio -> 1/GoldenRatio,
ImageSize -> 600]
最後に文字の大きさの指定はポイント数、つまりAbsoluteThickness[]やAbsolutePointSize[]と同じ絶対値による指定です。そして、これ以外に指定法はない。したがって、図の大きさを変えると回りとの相対的な大きさが変わってしまうことになり、全て相対的な大きさの指定という訳にはいかない。このような場合、まず、図だけを描いておき、図の大きさを決めた後に文字を書き入れるようにするのが大きさを合わせる近道です。
なお、図7もMathematica上で図の大きさを変化させると文字間の詰まり方が変化して印象が変わるので、自分の好みの詰まり方にすれば良いだろう。
参考文献:Mathematicaグラフィックスの入門書
中村健蔵「Mathematicaで絵を描こう」1997東京電機大学出版局
ノートブックのダウンロード
ノートブックを下からダウンロードのページへ行き、ダウンロードできます。但し、ダウンロードのページに入るには、下で問い合わせて、メールしで送られて来るパスワードが必要です。なお、ダウンロードのページでノートブック全てが管理されています。つまり、1度メールを送れば、その他の記事のノートブックもダウンロード出来ます。さらに新しい記事をアップロードした際にお知らせいたします。また、ノートブックは配布可能ですので、Mathematicaを使っている友人等で興味のある方に配布して下さい。
パスワードが必要な方は、下の問い合わせからメールをお送りください。
なお、新しい記事をアップロードした際にお知らせいたします。また、お名前、メールアドレスはサーバーに残さず、管理していますので、ご安心ください。